「デザイン」は難しい
別に役に立つ話ではなく、ほとんど愚痴というか言い訳なのですが・・・Σ(・ω・ノ)ノ
先日公開した「チェンクロパーティーシミュレーター」のデザインを大幅に変更しまして
- リリース時の記事
- 関連
- ソースコード
リリース後も機能追加にあわせて頻繁に修正はしていたのですが、
基本的なところから考え直したのは初めてです
当初はデータ(各アルカナの属性情報)が少なく、
「少ないなりにどうごまかすか?」と考えていたのですが、
データがメンテされてきたので、「必要な情報をわかりやすく」に変更したかったのです
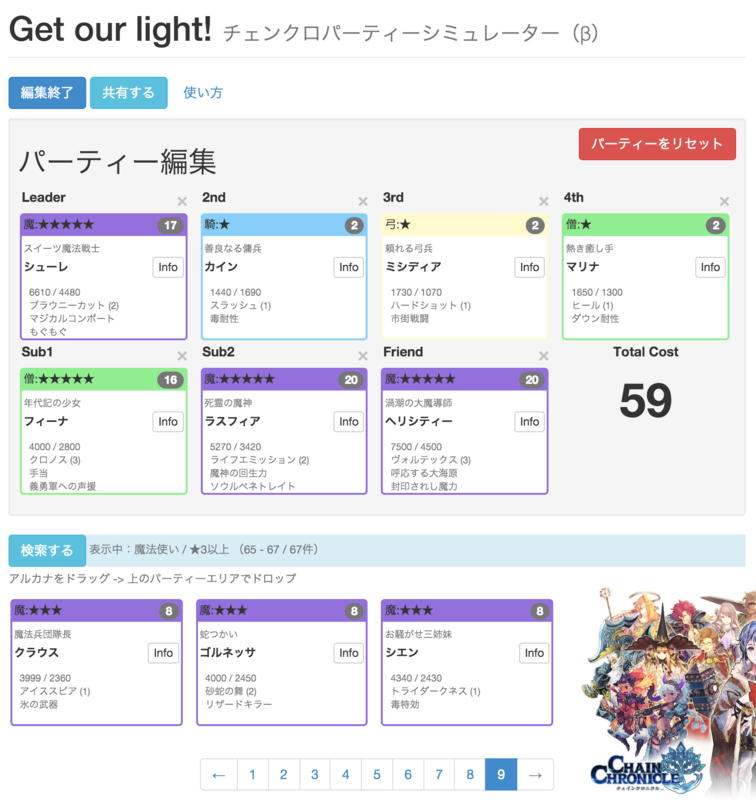
変更後がこちら(´・ω・)っ
「おい、たいして変わってないじゃないかщ(゚Д゚щ)」と思われるかもしれませんが、
それは結果であって、ここに落ち着くまで二転三転したわけですよ
大前提として「サマリーの情報を増やす」というのがあって、
それだと元のUIでは検索結果が縦に伸びすぎるので、
ページ送り的なものが必要だろうと*1
で、ページ送りとか横スクロールのライブラリをいろいろ試したわけです
それぞれプロトタイプを作ってみた結果、
「filpsnap.js」がシンプルで私の好みに合っていたし、
違和感も少なかったのです
しかし、これを適用すると「ドラッグアンドドロップ」で表示がおかしくなるのです
できることはできるのですが、copyした要素が裏に回ってしまうという・・・(´-ω-) *2
仕方なく、シンプルなページ送りを自分で実装したわけですが、
次にやりたかったのが「スワイプでページ送り」です
せっかくタブレット対応をうたっているのだから、
やっぱりスワイプで切り替えしたいじゃないですかщ(゚Д゚щ)
スワイプ自体はすでに使っている「hammer.js」でいけます
問題は、スワイプのイベントを(検索結果エリアに)セットすると、
ドラッグイベントが覆い隠されることでしてΣ(゚Д゚)ガーン
海外のフォーラムでもこの問題が挙がっていました
javascript - Draggable code not working with hammer.js - Stack Overflow
結局、ページ送りボタンを大きめにすることで別の対応を入れました
今さら「ドラッグアンドドロップで編集」という概念を変えたくないので、
妥協せざるを得ないところで(´-ω-)
そもそも、「デザイン」って妥協の連続だと思うわけですよ
自分の中に「理想のUI」はあるけど、それを表現するには制約がたくさんあり、
一方で「使う側にとっての使い勝手」も考えなければならず、
それに「明確な答え」なんてないわけで
こういう経験をすると、「デザイナーさんの苦労」も見えてくるわけです
「妥協点探し」は相当大変なんだろうな・・・と (´-ω-)
|ω・`).。oO( 極論をいえば、「プログラム」は「仕様」をどう満たすか考えるだけなので、ある程度「答え」がある だからテストも書ける でも「デザイン」って人の感覚に訴える部分で、明確な答えがない だから個人的にはデザインの方がはるかに難しいと思ふ・・・ )
— ぱろっと (@parrot_studio) September 11, 2014もちろん、「プロのプログラマ」もさまざまなリソースを加味して妥協しまくりです
でも、「満たすべき仕様」がある程度はっきりしているので、
少なくとも表面上そこだけはクリアする、という基準があるわけです
(でないとコードは書けない・・・ですよね?)
「目に見える部分」だからこその難しさは
実際にサイトを作らないとわからないと思いますし、
たまにはいろいろ試してみてはいかがでしょう(´・ω・)?
*1: 「検索エリアの要素をパーティーエリアにドラッグアンドドロップする」という都合上、ドラッグ距離は短い方がいいというか、長いと使えませんよね・・・
*2: ライブラリの実装方法を調べて原因はわかりましたが、簡単にどうにかできるものではありませんでした(´・ω・`)